
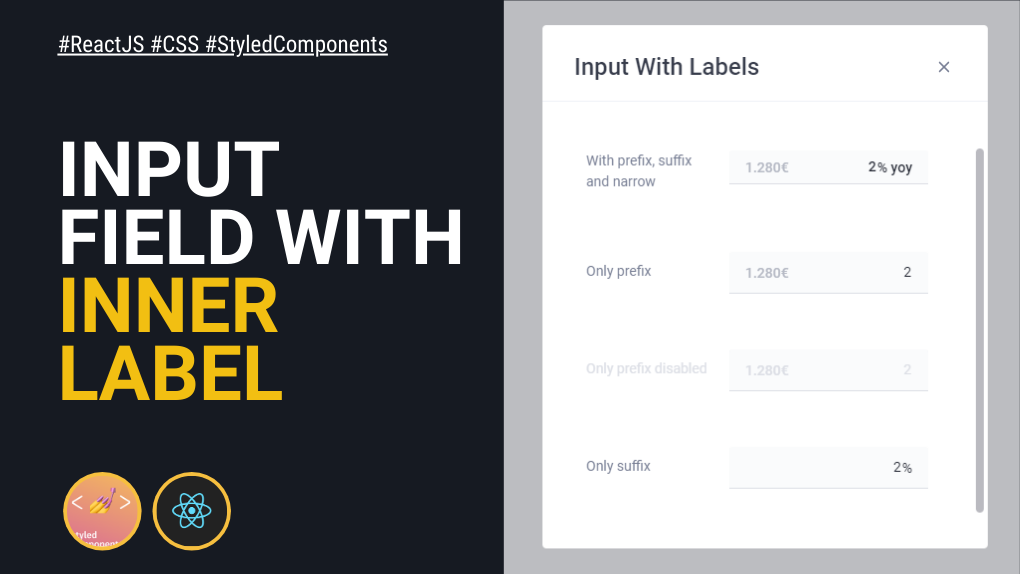
How to create an input with an inner label in ReactJs and Styled-Components | by Nadine Thery | urbanData Analytics | Medium

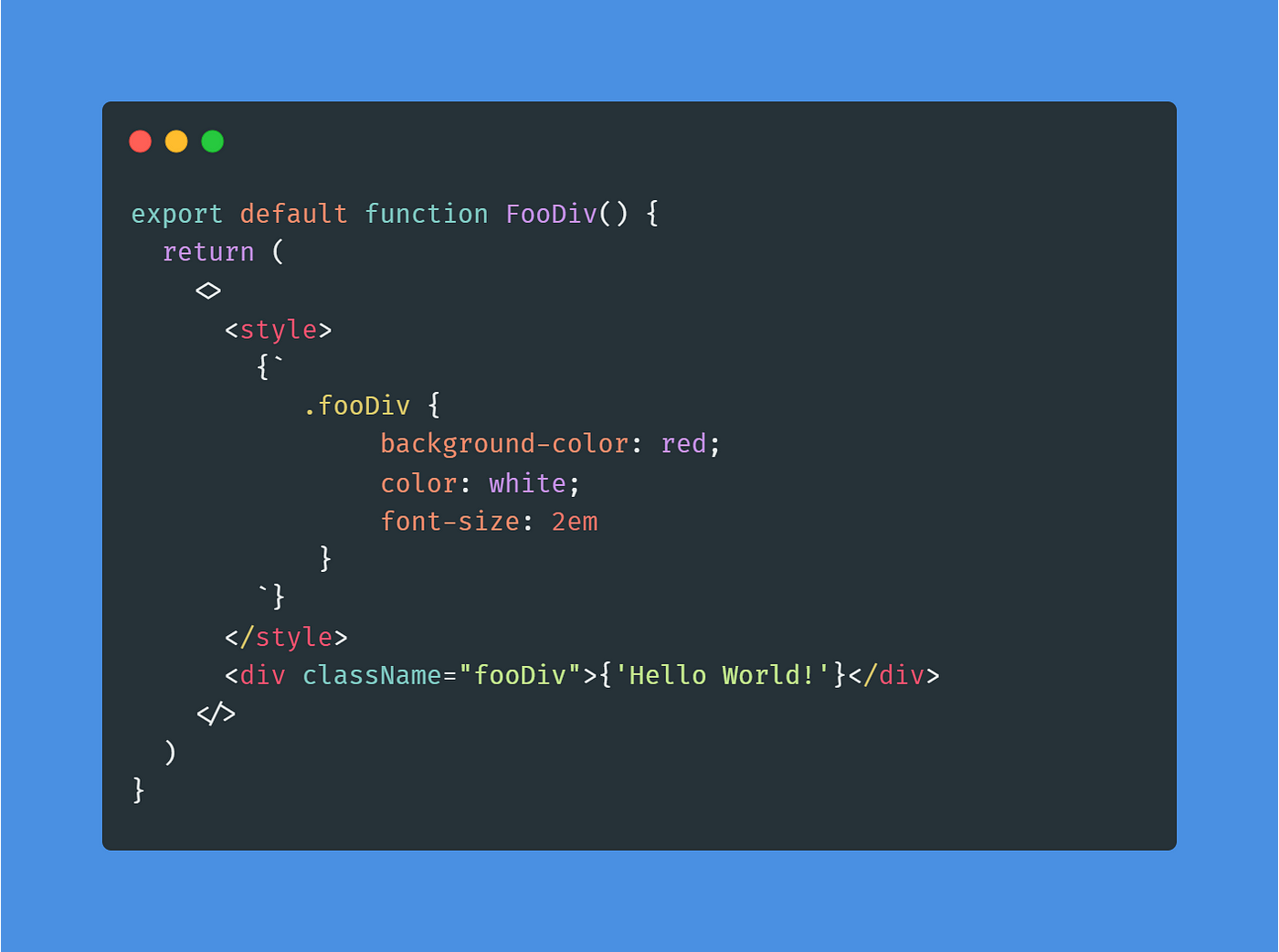
javascript - React anti pattern, defined a component inside the definition of another component - Stack Overflow

Code Review: Avoid Declaring React Component Inside Parent Component | by Ngô Việt Khánh Huy | Level Up Coding

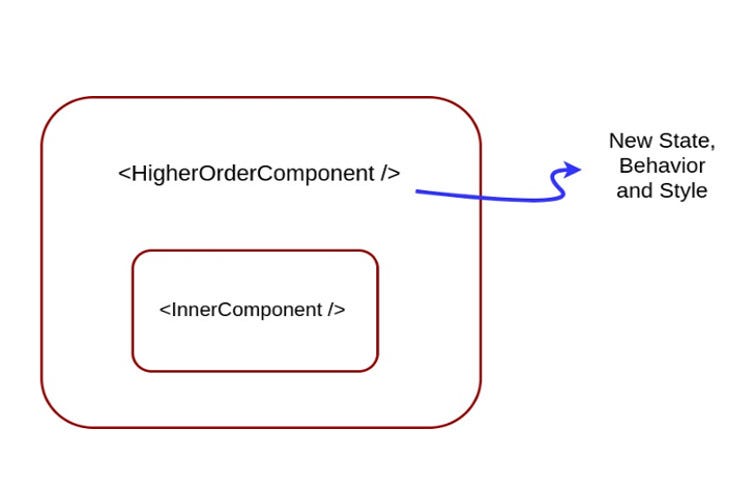
Higher Order Components in React. Components are the building blocks of… | by Amber Khan | Level Up Coding

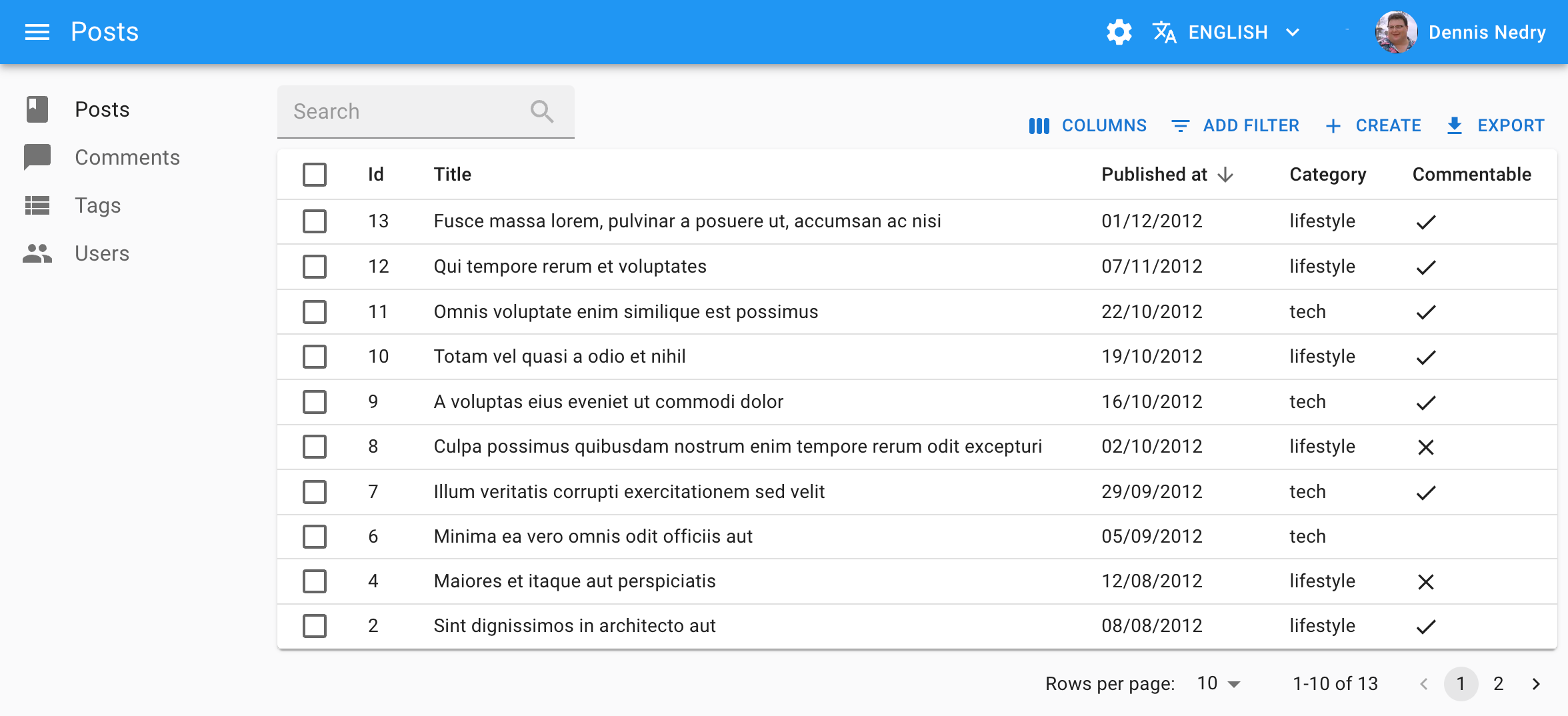
Application Template: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress