
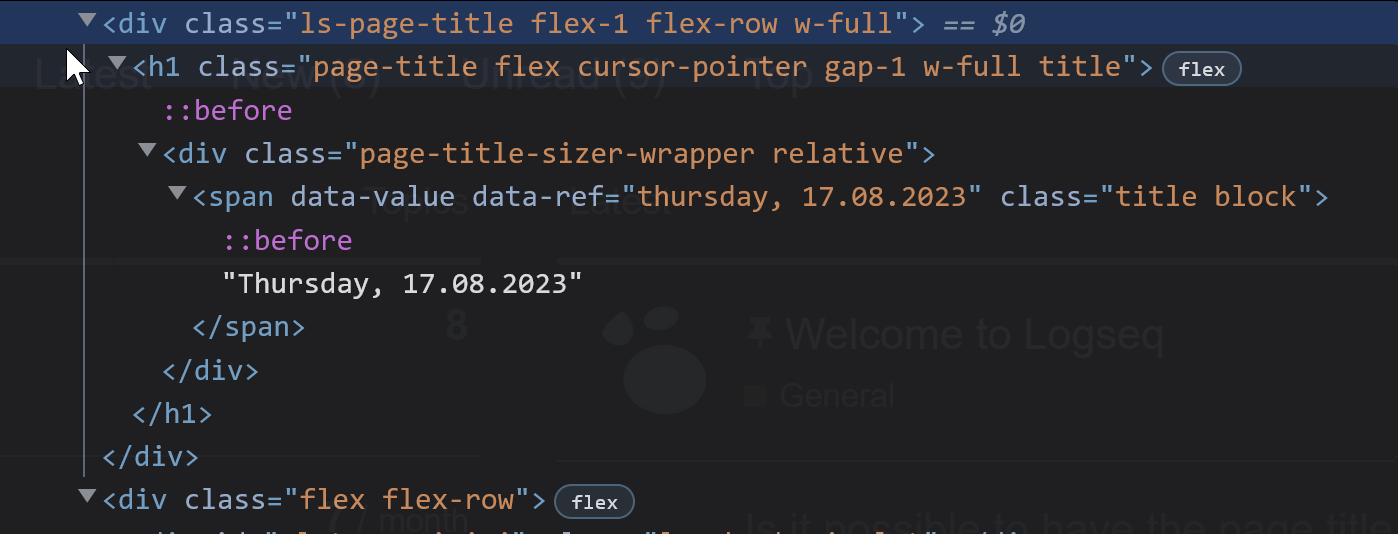
Have the Page Title or Block BreadCrumbs as an always visible overlay at the top of the screen when scrolling down - Questions & Help - Logseq

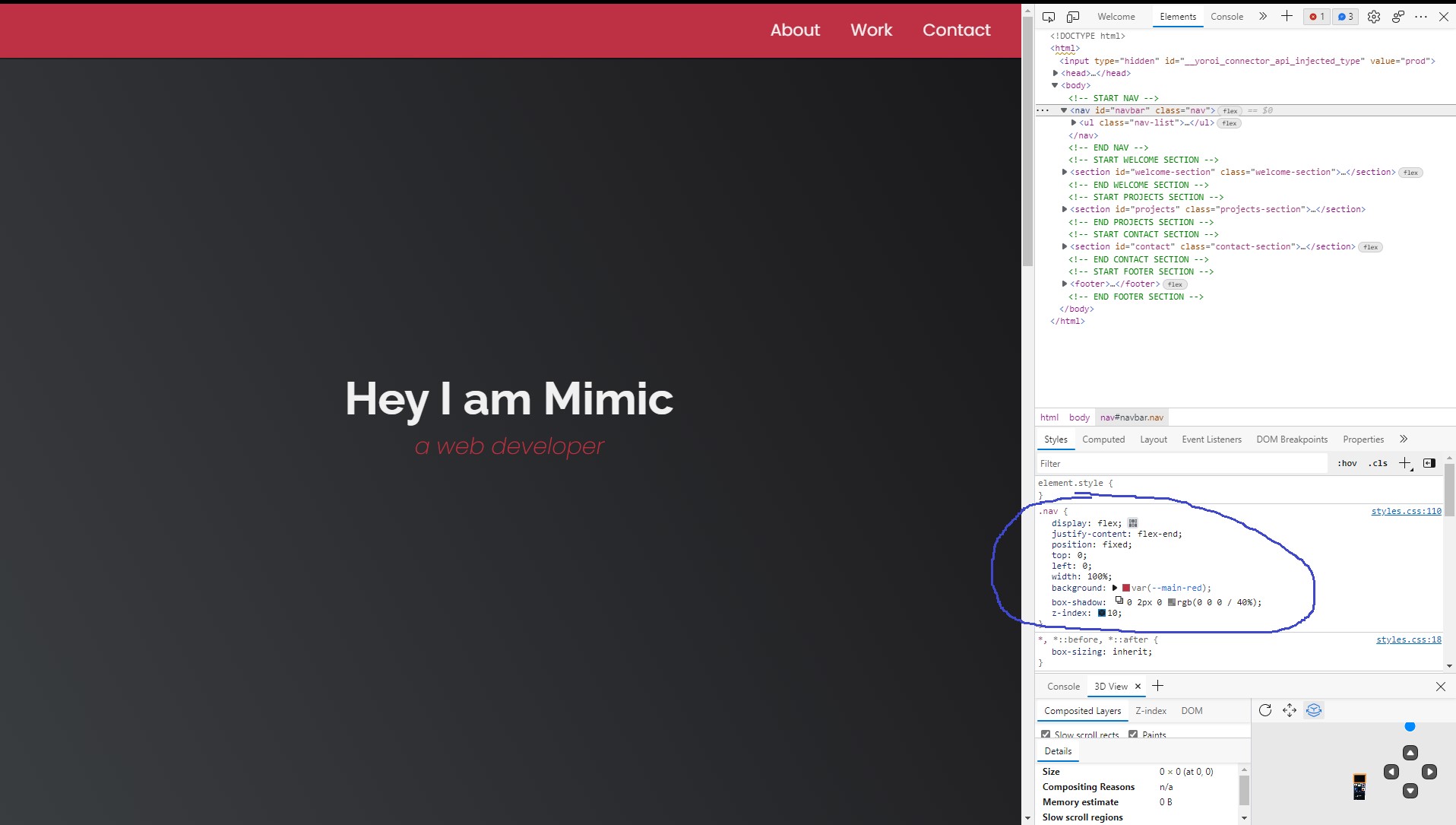
Personal Portfolio Webpage media query & navbar` element should always be at the top of the viewport - HTML-CSS - The freeCodeCamp Forum









![Recreate] Superpeer's image hover animation | by BarDan | Building UI | Medium Recreate] Superpeer's image hover animation | by BarDan | Building UI | Medium](https://miro.medium.com/v2/resize:fit:1400/1*sp7FuGCp48yjNiXYhCjnug.png)